WordPressでPC・スマホサイトのヘッダー右上に電話番号を表示させる方法【ストーク編】

Deprecated: implode(): Passing glue string after array is deprecated. Swap the parameters in /home/webstyleair/sonido.jp/public_html/wp-content/plugins/crayon-syntax-highlighter/util/crayon_util.class.php on line 73
WordPressのテーマでよくある悩みが、ヘッダー部分に電話番号が表示できない点があげられます。
電話番号を表示させることのできるWordPressのテーマって実は少ないんです。
というのも、WordPressはブログツールとして開発され、メディア構築の為に用いられています。
信頼関係を構築して、お問合わせという流れが一般的ですので、ヘッダー部分に電話番号を表示させるテーマが少ないように思えます。
電話番号表記ができるテーマはありますが、デメリットの方が目立ち、そのテーマを使うのはあきらめてしまうケースもあるでしょう。
その場合、使いたいテーマをカスタマイズするしかありません。
※テーマによっては複雑な仕様の為、カスタマイズが難しい場合があります。
今回は、WordPressテーマ「ストーク」を使ってPCサイトで電話番号を表示・スマホサイトで電話タップのアイコンを置く方法をご紹介します。
ご自身のテーマに置き換えて、カスタマイズするのにもお役に立てれれば幸いです。
【WordPressって何って方はこちら】
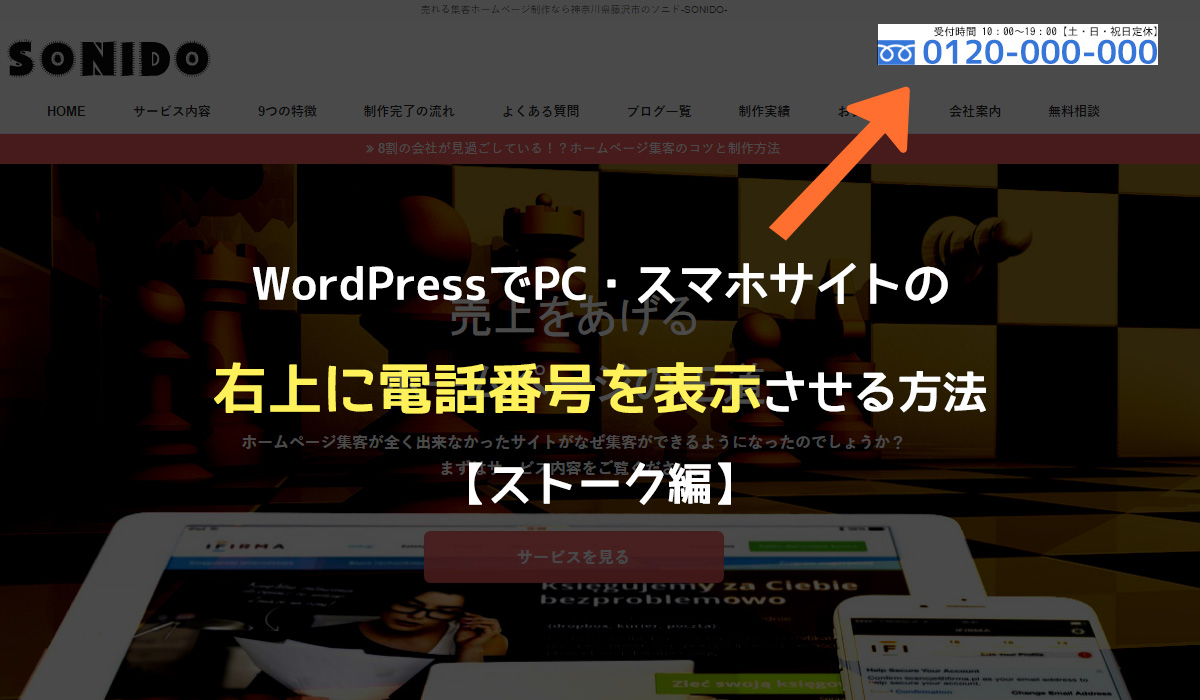
結果どんな感じになるのかが気になりますよね。紹介します。
こんな感じです。
↓

PCで表示

スマホで表示
ではWordPressの「ストーク」でヘッダーに電話番号・電話アイコンを表示させる方法を紹介いたします。
手順1:電話番号の画像を作成
まずは、PCサイト、スマホサイトで表示させる電話番号とアイコンを作成します。
今回の例ですと、PCサイトの場合幅は280px、スマホサイトのアイコンの幅は60pxで作成しています。
【PC版】
![]()
【スマホ版】
![]()
こんな感じで画像を作成します。
手順2:画像をアップロード
メディア→新規追加で作成した画像をアップロードします。
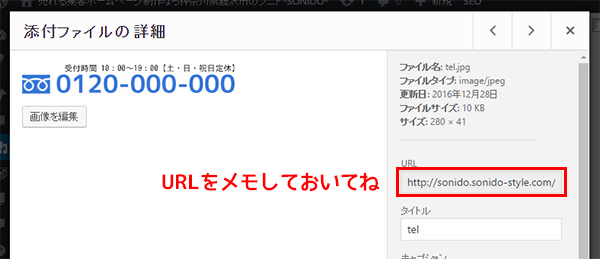
アップロードした際に、画像のURLをメモしておいてください。

このURLは次の手順で必要になるので、メモ帳などに保存しておいてください。
PCの画像とスマホの画像の二種類です。
手順2:header.phpにソースコードを記載
外観→テーマの編集→テーマヘッダー(header.php)を開く

ここで、<?php if (!is_mobile()):?>の上に以下をコードを追記します。
|
1 2 3 |
<div id="pc_tel"><img src="PC用の画像のURL"></div> <!-- PCサイトでの電話番号表示 --> <div id="sp_tel"><a href="tel:0120-000-000←スマホでタップした時の電話番号を入力"><img src="スマホ用の画像のURL"></a></div> <!-- スマホサイトでの電話アイコン表示 --> <?php if (!is_mobile()):?> |
手順2で保存したURLに変更してください。
電話番号も変更してください。
例)<a href=”tel:0120-000-000←スマホでタップした時の電話番号を入力”>→<a href=”tel:0466-12-1234″>
この段階では、こんな感じ
↓

画像が表示されていることを確認しましょう。
ここで画像が表示されてない場合は、画像のパス(URL)が正しいか確かめましょう。
手順3:CSSで調整
外観→テーマ編集→スタイルシート(style.css)を開きます。
スタイルシートに下記を記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
.header.headercenter #logo { float: left!important; display: block; margin: 15px 0 5px 0; } .header.headercenter #pc_tel{ float:right!important; display: block; margin: 5px 0 5px 0; } .header.headercenter #sp_tel{ display: none; <!-- PCサイトでは非表示 --> } @media (max-width: 767px) { <!-- サイト幅が767px以下での表示方法 --> .header.headercenter #logo { float:left!important; display: block; margin: .2em 0 .2em 60px; width:60%!important; } .header.headercenter #pc_tel{ display:none!important; <!-- スマホサイトでは非表示 --> } .header.headercenter #sp_tel{ float:right; display: block; margin: 8px 10px .2em 0; } } |
これで、まずはプレビューして確認します。
あとは余白(padding・margin)を調整して自分好みの位置にしてあげましょう。
まとめ
WordPressのテーマ「ストーク」を例にヘッダーに電話番号を表示させる方法を紹介いたしました。
電話でのお問合わせを増やしたい場合は、是非試してみてください。
必ずスマホでタップして電話がかけられるかも確認しておいてくださいね。
もしかけれない場合は、手順2の電話番号が違うか、リンクがうまく設定できていないかも知れないので、コードを見直してみましょう。
|
1 |
<div id="sp_tel"><a href="tel:0120-000-000"><img src="スマホ用の画像のURL"></a></div> |
ストークを購入する時に『電話番号を表示させることはできますか?』とたずねましたが、出来ないという事でしたので、自分なりにカスタマイズしてみました。
参考までに。