EFO対策とは?フォームからの離脱率を下げる為にやっておくこと

ホームページを作成したら
お問い合わせフォームをチェックしましょう。
かなり、見落としがちになりやすい
お問い合わせフォームの最適化。
入力フォーム最適化の事をEFO(Entry Form Optimization)と言います。
ユーザーがあなたのお問い合わせページまで
たどり着きました。しかし、何も行動を起こさずに立ち去ってしまいました。
こういう事はよくある事です。
僕自身もこんな経験はたくさんあります。
できるだけ、お問い合わせページからの離脱率をなくす項目を用意いたしましたので
改善できる個所はしてみましょう。
目次
その1:入力フォームの項目が多すぎではありませんか?
できるだけ、多くの情報をもらいたいばかりに
入力項目が多くなるケースはよくあります。
しかし、ユーザーはそれを見た瞬間、
面倒くさくなります。
人間はできるだけ簡単をこのみます。
なので、必要最小限の項目にする事をおすすめします。
その2:入力例を表示させましょう。
ユーザーは分かっているという概念はなくしましょう。
丁寧に入力例やどんな文字や半角なのか全角なのかなど
ユーザーに分かりやすいように、補助テキストをいれてあげましょう。
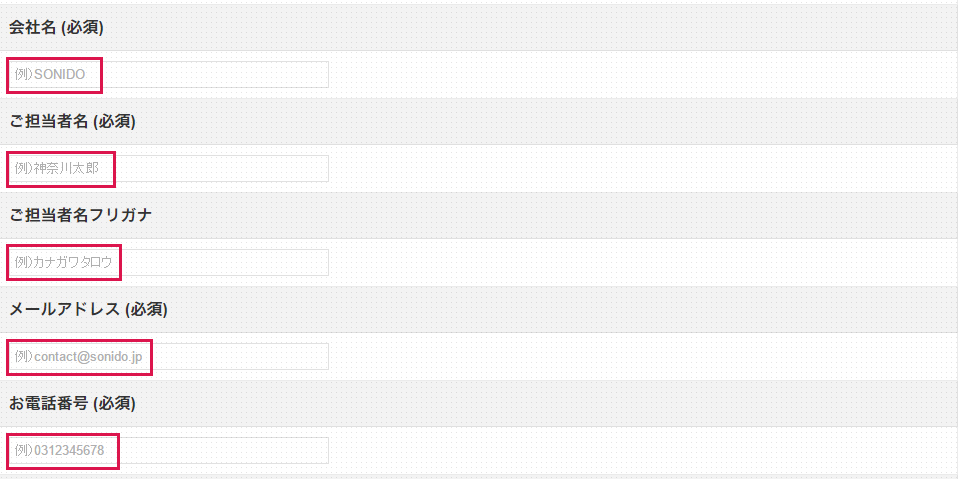
プレースホルダ機能を使えるならそちらの方が見やすいですね。
下図の赤枠部分をプレースホルダと言います。
 できるだけ、ユーザーが迷わないようにしてあげましょう。
できるだけ、ユーザーが迷わないようにしてあげましょう。
その3:必須項目は必須と明記してあげましょう。
よく必須項目を※印で書いてある入力フォームを見かけますが
出来るだけ、必須と明記してあげましょう。
以外と分かりにくい事はさけましょう。
その4:入力エラーは分かりやすく表示されていますか?
入力エラーの場合、必須項目が入力されていませんや
半角で入力してくださいなど分かりやすい理由でエラーメッセージがでるようにしてください。
経験ですが、どこがエラーなのかわからなかった事があります。
最近のフォームのプログラムはあまりそういう事はありませんが、
確認しておく事をおすすめします。
その5:離脱ポイントを排除していますか?
お問い合わせページはできるだけ
他のページにいかせない工夫をしましょう。
お問い合わせフォームから別の記事が気になるとか
思ってしまえば離脱率は上がってしまいます。
例えばSONIDOのお問い合わせページはサイドバーを非表示にして
お問い合わせフォームの項目欄を大きくとっています。
おまけ:送信完了メッセージを添えましょう。
送信されたかどうか気になる方もいるでしょう。
その時のために送信完了後に
送信完了した事がわかるようにメッセージを明確にしめしてあげましょう。
一番いいのはサンキューページに飛ぶようにしてあげるとわかりやすいでしょう。
まとめ
EFOを行う目的は、ユーザーのストレスをなくして
お問い合わせしてもらう事です。
他にできる事はあると思いますが
まずは上記の事をやっておけばいいでしょう。
入力項目が無駄に多いという点はストレスが溜まります。
一番初めに改善したい個所なので
見直しをしていきましょう。
離脱率が分かるようにグーグルアナリティクスの設定もしておきましょう。