ホームページパワーは構成から!効果につながるポイントを紹介

ホームページをパワーアップしたい。
もっと考えている効果をアップしたい。
主にこのような考えをお持ちの方は「集客」「問い合わせ」「売上」の3つで効果を実感したいのではありませんか?
とはいえ、この3つの効果をホームページだけで感じていらっしゃるところ、多くないのが現実です。
しかし、SONIDOやSONIDOのクライアント様の中には、ホームページからこれらの効果を感じておられる方もいらっしゃいます。
その秘密とは、、、ホームページのパワーや目指す効果の実現は「構成」から決まるのです。
目次
1: ホームページの構成が効果につながる理由

どうしてホームページの構成が目指す効果につながるのか。
それは非常に簡単で単純な理由があるから。
では、理由とは何かと言いますと
『訪問者に合わせた見やすさと行動の起こしやすさ』
これらが構成の中に含まれているからなのです。
ここで大事なことは3つあります。
- (1)訪問者
- (2)見やすさ
- (3)行動
復習をかねて見ておきましょう。
ポイント1:訪問者
ホームページへ訪問してもらいたい人が決まっていることが大切です。
そもそも訪問してもらいたい人が決まっていないと「訪問者に合わせた」を実現することができません。
「みなさん」では、広すぎるため「合わせる」ことが大変難しくなります。
よく考えてみてもらいたいのですが、
- 20代の男性会社員
- 20代の女性会社員
- 40代の管理職
- 50代の平社員
- 定年間近の社員
たったこれだけでも、合わせるポイントが変わってきます。
さらに、正社員や派遣社員、フリーランスなどの条件も含めると、より合わせるポイントが変わってきます。
言葉で表現すると「訪問者へ合わせる」、こんな簡単な文で終わりますが、実際にはこのようなポイントをしっかりと見据えて訪問者像を決めなくてはいけません。
ポイント2:見やすさ
訪問者像が決まりますと、グッとやることが狭くなります。
ホームページの場合、見た目が大きな部分を占めますので、訪問者像に合わせた「見やすさ」を意識することが大切です。
- 年齢による文字の大きさ
- 性別による特別感のあるカラー
- 流行のイラストのタッチ
たとえば、若い世代なら「2.5次元」的なイラストと写真の合成が好まれるかもしれません。
しかし40代を超えた世代には「?」となり、受け入れる土台ができていない可能性もあります。
2シーズンくらい前、テレビで放送されていたドラマ「サバイバルウェディング」のネット広告用画像などを思い出していただけるとわかりますが(記憶に無い方はGoogleで検索してみてください)、あのようなタッチが全ての世代に受け入れられ、興味を示してもらえると考えることは難しいと誰にでもわかるはずです。
これと同じように、ホームページにも訪問者像に合った「見やすさ」を配慮することが大切なのです。
ポイント3:行動
訪問者像に合わせた「行動の起こしやすさ」も大切なポイントです。
具体的な話は次からお伝えしますが、ここで覚えておいていただきたいことは、訪問者像によって行動の起こしやすさが違っているという事実です。
世代によって、次の行動を起こすかどうか悩み考える時間や理由が違います。
ホームページでの行動とは、そもそも訪問者が主体的に起こしてくれるものではありません。
こちらから、何らかのアクションを行うことで、やっと重い腰を持ち上げて面倒な気分で起こしてくれることです。
自発的に「よし行動しよう!」なんて人、まずいません。
その証拠に、あなたもこれまで様々なブログを読んでこられたと思いますが、行動を起こせていないために成果が手に入らず、もっと何か良い情報は無いかと考え、今回もこのブログを探して読まれている可能性もありますね。
では、ホームページの構成が効果につながる理由について復習をかねて見てきたので、次からは具体的な構成についてお話していきます。
2: ホームページの構成とは

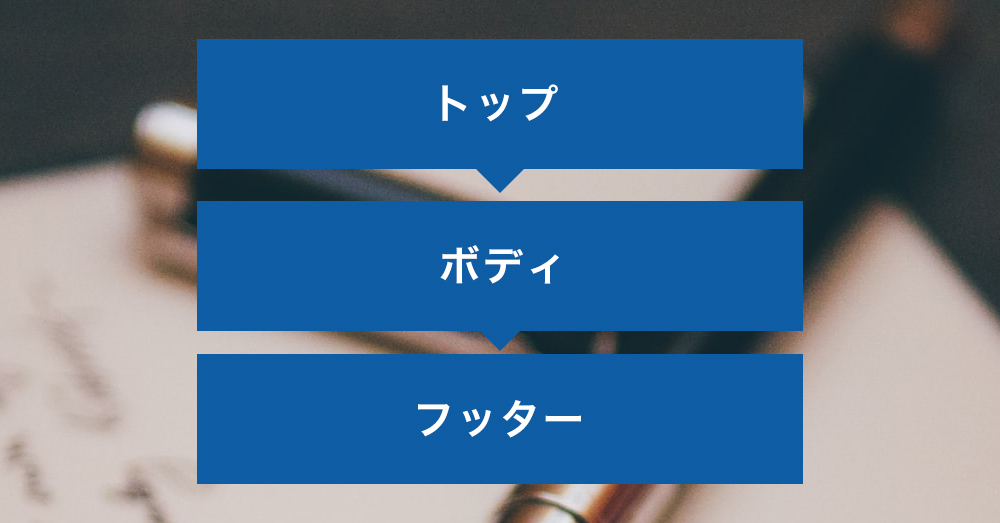
ホームページの構成とは、大きく分けると3つの部分があります。
- トップ
- ボディ
- フッター
(1)トップ
ホームページのファーストビューと言われる部分です。
ブラウザでホームページを表示したとき、何をおいても最初に目に入ってくる部分です。
一般的には
- 会社のロゴ
- イメージ画像
- イメージ動画
- イラスト
などを使い、パッとみたとき、目に飛び込みやすい部分を指しています。
(2)ボディ
トップから少し下へ移動した部分。
様々な情報、例えば
- ブログ
- お知らせ
- 実績
などなど、あなたが伝えたい情報が満載になっている部分です。
(3)フッター
ホームページの下の部分です。
- メニューの一覧
- 問い合わせへの誘導
- 会社の情報
こういった内容が用意されていることが多いです。
おそらく、あなたのホームページも大きく分けてみてみると、この3つの部分に分割して見ることができるでしょう。
もし、3つの部分がなく、1つしか存在しないのなら、あなたのホームページを制作された方へ問い合わせてみてください。
そして3つの部分がそれぞれ使えるように、修正をお願いすると安心してこれからもホームページを使い続けることができるでしょう。
3: もっとも大切なトップのポイント

最初はトップについて、具体的に大切なポイントを見ていきます。
3.1: 続けて見るかどうかが決まる
トップで最も大切なのは、ファーストビューと呼ばれる部分。
ホームページがブラウザやスマートフォンで表示されたとき、パッと最初に目に飛び込んでくるイメージは、想像している以上に重要です。
正直なところ、この部分で続けてホームページを見るかどうかが決まってしまうと言っても過言ではありません。
訪問者にとってパッと見たときの印象が、自分の思っている印象の範囲内なら読み続けてくれます。
しかし、少しでも範囲外であったなら、「これは私のためのものではない」と判断し、別のホームページへ移動してしまいます。
いくら素晴らしい情報、役立つ情報、こういった内容の価値あるコンテンツが準備されているとしても、ファーストビューで選ばれない場合、コンテンツが無いのと同じなのです。
3.2: 迷わないための工夫
ファーストビューを乗り越えることができたなら、次は訪問者を迷わせない工夫に気をつけましょう。
訪問者は、あなたのホームページを隅から隅まで知っている訳ではありません。
どちらかと言って、ほとんどを「知らない」はずです。
こういった方は、こちらが思っている以上にホームページの中で迷子になります。
- 知りたい情報へたどり着けない
- 少し前に見た情報へ戻りたい
こういった要望を持ってはいますが、ホームページのどこをどう使えば、自分が思っているようなところへ素早く移動できるのかを知りません。
そして、わからないままの時間が10秒、20秒、60秒と続くと、自分で探すという気持ちがなくなり「もう、面倒だしいいか」と考え、簡単に別のホームページへ移動してしまいます。
これは大変もったいないことですね。
店舗なら、お店に入ってくれたけれど、ほしい商品がどこにあるのかわからないので出ていきました。という状態です。
今いる場所がわかる工夫を取り入れましょう。そして2クリックから3クリックで思っているページへ移動できるようなメニューを用意しておきましょう。
3.3: イメージを伝える画像
あなたのビジネス、あなたの価値観、提供している商品やサービスの特徴をイメージできる画像を使いましょう。
例えば、リフォーム会社なのにファーストビューの画像が「家族で行ったディズニーランドの記念写真」ではNGだということです(実際に使うとディズニーから警告の電話がかかってくる可能性もあります)。
1枚の画像は100の言葉よりも伝わることが多いものです。
いいかげんに選ぶのではなく、自分の好みだけで選ぶのではなく、訪問者が「ここ、信頼できそう」とイメージできる画像を使いましょう。
4: きちんと伝えるボディのポイント

続いてボディ部分のポイントです。
4.1: 目を止めるアイキャッチ画像
特にブログやプロフィールページには、ページの中にアイキャッチとなる画像を上手に使いましょう。
文章よりも画像は人の目を止めます。
だから画像で目を止め、その次に文章を読んでもらうのがベスト。
アイキャッチ画像で全てを伝える必要はありません。
アイキャッチ画像の役割は「目を止め、次へ進ませること」と意識してください。
4.2: 信頼と絆を作る本文
本文で文章は、あなたと訪問者との接点になります。
この接点を、どのように活用するのかで、今後の関係性に影響してきます。
可能なら、あなたと訪問者との間には、太い絆や強い信頼を作り上げてもらいたい。
そのためには、
- 丁寧
- 読みやすい言い回し
- 専門家でない人にも伝わる言葉
この3つを意識し、
- 事実
- 価値観
- 訪問者視点
を忘れずに文章を書くことで実現可能となります。
最初は簡単ではないかもしれません。しかし3ヶ月くらい続けると、文章のコツが理解できてきますので、一般的な教養をお持ちの方なら誰にでも書けるはずです。
4.3: さらに読ませる関連紹介
読んでもらったコンテンツ。それだけで終わってはもったいないです。
ぜひ、今読んでもらったコンテンツに関係のあるものを、続けて読んでもらいましょう。
関連紹介をすることで、次へ次へと読み進めてもらえ、読んでもらうたびにあなたとの関係性が深まっていきます。
また、繰り返し読んでもらうことで、あなたの価値観を訪問者が理解し、自分にあなたが合っているのかどうかを判断してくれるでしょう。
その結果、あなたの元を離れていく訪問者もいるはずですが、それは悲しいことではありません。
お互いにとって、よりより未来に向かって動いただけなのです。
5: 意外にCVに大事なフッターのポイント

フッター部分は、意外大事です。
あなたも過去、手紙を読むとき、会社の資料を読むとき、最後からペラペラとめくって見たことはありませんか?
これと同じように、ネットでも最後から見ていく人がいます。
また、先頭から見た人でも、最後にたどり着くフッター部分には、目を止める傾向が強いです。
5.1: クロージングを忘れない
フッターでは、あなたが行動を起こしてほしいことを伝え、クロージングすることが大切です。
「言わなくてもわかるだろう」と考えてしまいがちですが、訪問者は言わなくてはわかりません。
何も言わないと、そのままスルーされるだけです。
5.2: 具体的なオファーを用意する
クロージングにはオファーが必要です。
訪問者へ行動を起こしてもらうために、あなたはどのような「断れないオファー」を準備し提供できるでしょうか。
SONIDOの場合ですと、
- 無料相談
- 無料レポート
- 無料メルマガ
このようなオファーが、訪問者の欲求レベルに合わせて用意されています。
5.3: CTAで取り逃がさない
具体的な行動を明確に伝えましょう。
- お申し込みください
- ご登録ください
- お問い合わせください
「これ、ちょっと強すぎる」と感じましたか?
でも、これくらい具体的にやってほしいことを伝えないと、訪問者の背中をポンと押し出すことになりません。
行動しようか迷ってる人は、誰かが少し勇気づけながら背中を押してあげる必要があるのです。
SONIDOの「CTA(コール・トゥ・アクション)」の文字を見てください。
これくらいはどこのビジネスでも必要なのです。
6: まとめ
ホームページの構成を知ることで、あなたのホームページのパワーがアップするでしょう。
それぞれの部分には、それぞれの役割があります。
役割を理解し、適切な情報を打ち出すことで、あなたが思っているような効果を手に入れることができるのです。
ぜひ、今回の内容を参考にしていただき、あなたのホームページがより良いツールになることを願っています。