【簡単】WordPressでInstagram(インスタグラム)の写真一覧ページを作成する方法『プラグイン-Instagram Feed-』

インスタグラムは日本経済新聞によると2016年12月現在で、月間利用者数が1600万人となっています。
年々、利用者数は増加しています。
インスタグラムの需要はまだまだ高まるといってもいいでしょう。
WEBサイトには、FacebookやTwitterのように、Instagram(インスタグラム)のボタンを設置している企業サイトが増えてきています。
またブログには、インスタグラムの写真をサイトに埋め込むことも増えてきました。
インスタグラムの年齢別ユーザー数の順位は、
- 1位:30代
- 2位:20代
- 3位:40代
となっています。
20・30代がターゲットとなるビジネスではインスタグラムを積極的に使うことをオススメします。
業界で言えば、ファッション・美容・飲食関係や写真家などは、ターゲットが視覚的な要素で感情が動く場合が多いので、是非インスタグラムを有効活用していきましょう。
こちらも参考にしてくださいね。
↓↓↓↓↓
今回は、ワードプレスにインスタグラムの写真一覧ページを作る方法を紹介いたします。
インスタグラムを更新すれば、自動的にサイトにも繁栄されるので一度設置するだけで手間はかかりません。
紹介するプラグインは「Instagram Feed」です。
では、始めていきたいと思います。
目次
そもそもInstagram Feedって何?
Instagram Feedは、あなたのインスタグラムとワードプレスを連携するプラグインです。
簡単に言えば、あなたのインスタグラムをワードプレスに設置するプラグインと思っていただければいいでしょう。
また、表示枚数やレイアウトも選ぶことができるので中々の優れものです。
そして、簡単です。
早速、Instagram Feedを使ってみましょう。
ステップ1:Instagram Feedをインストール
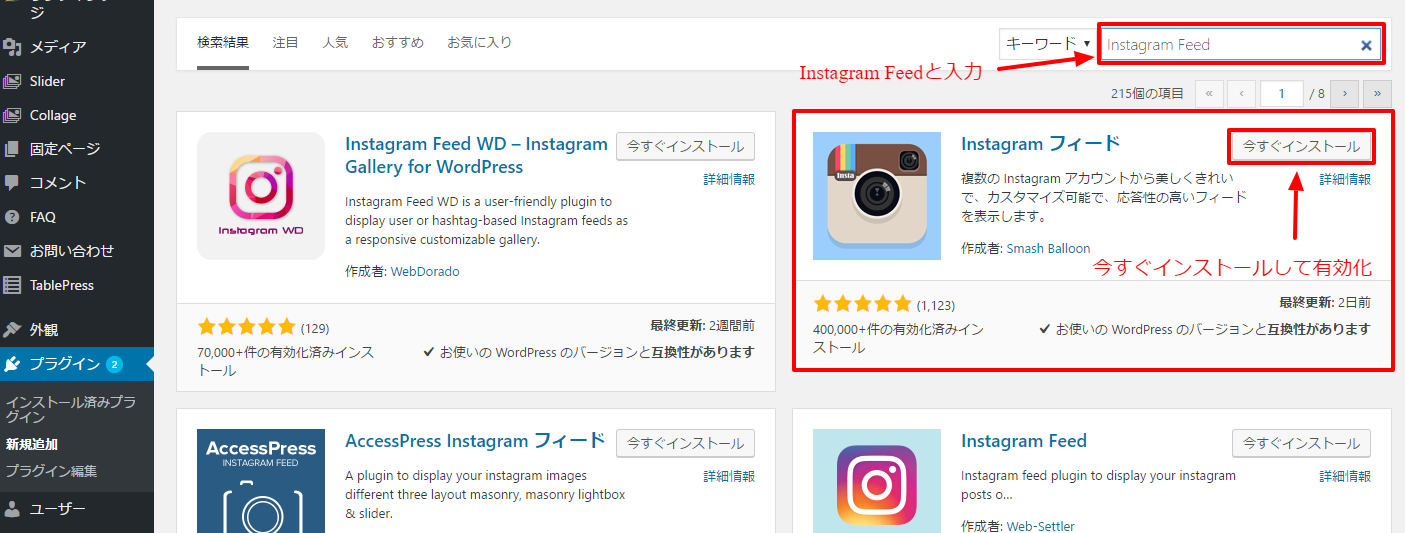
ワードプレスの管理画面より、プラグイン→新規追加をクリックします。
次に、下図のキーワードに「Instagram Feed」を入力して、Instagramフィードをインストールして有効化してください。

ステップ2:Instagram Feedの設定
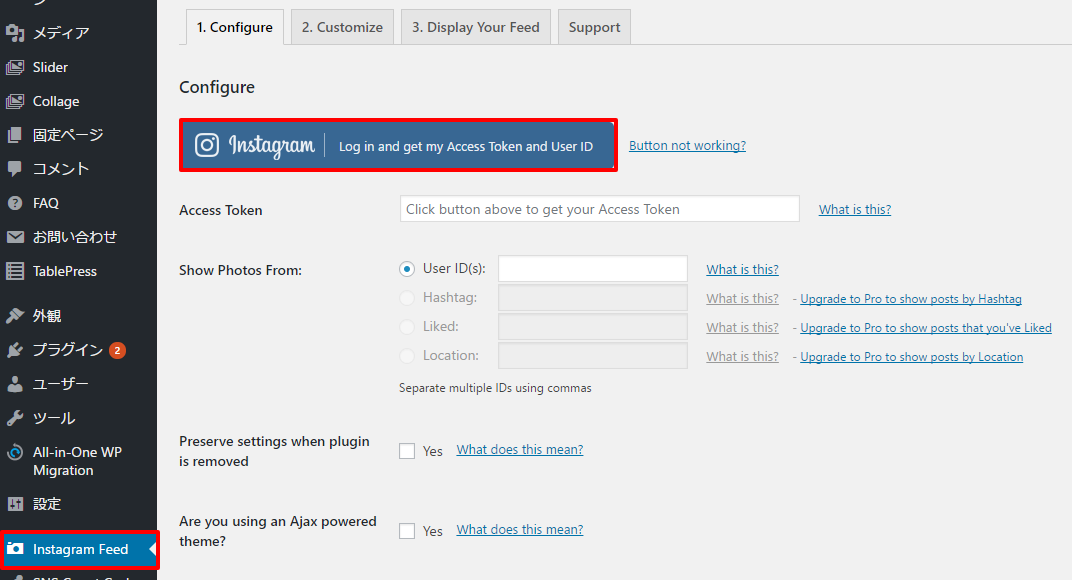
Instagram Feedが有効化されたら、左メニューにボタン(Instatram Feed)が表示されるのでクリックします。
次に、Configureの下にある「Log in and get my Access Token and User ID」ボタンをクリックします。

インスタグラムのユーザーネームとパスワードを求められるので、入力してログインしてください。

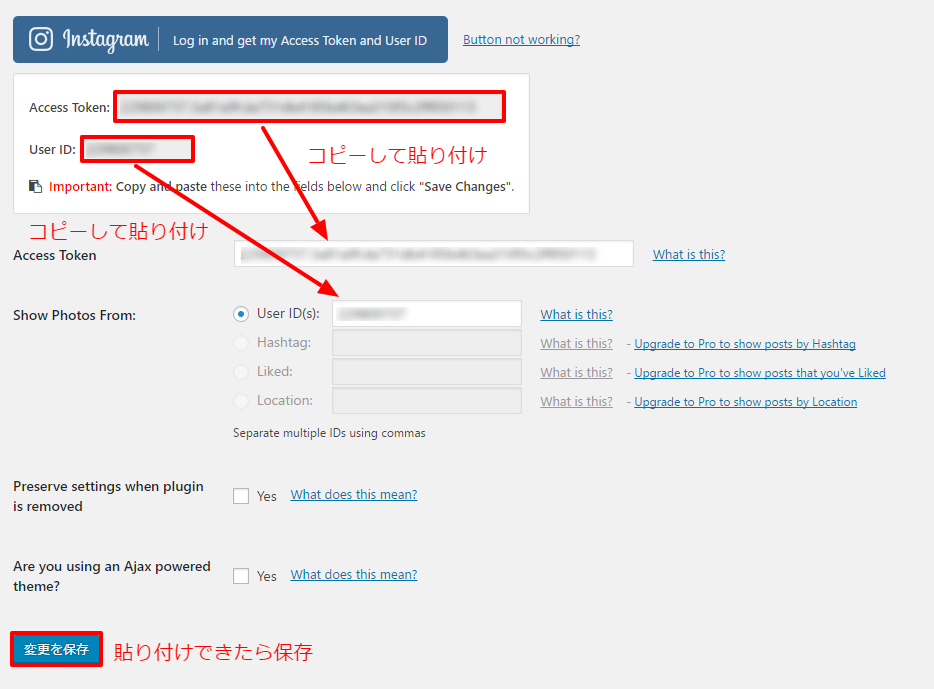
次に、白枠のAccess TokenとUser IDが表示されます。
そちらをコピーして、下図通りに貼り付けしてください。
最後に変更を保存をクリック。

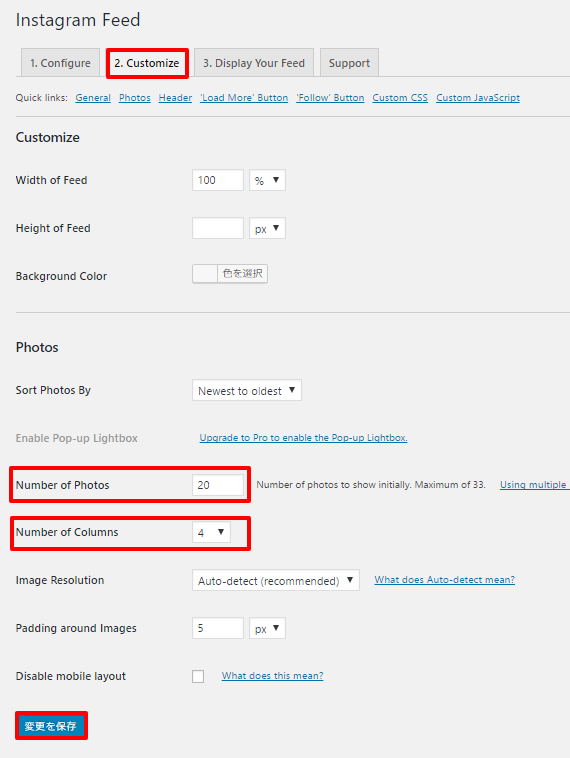
次に、Customizeのタブをクリックします。
Number of Photosで一覧に表示される写真の枚数を決めます。(例えば、20と設定した場合、20枚の写真の下に「もっと見る」というボタンがでてきます)
Number of Columnsで横に何枚写真を並べるかを選んでください。(デフォルトは4となっているので、見栄えによって変更してください)
最後に変更を保存をクリック。

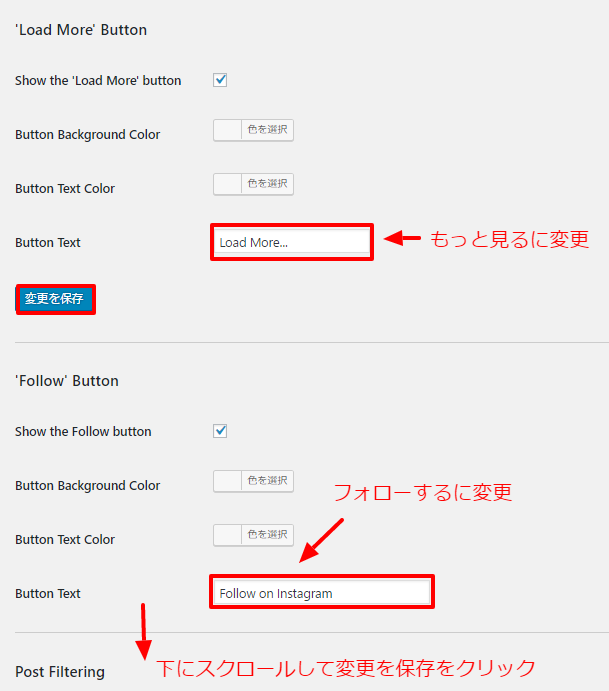
下の方にスクロールすると、’Load More’ Buttonが出てくるので、Button Textの欄をもっと見るに変更。(写真一覧の下にでてくるボタンのテキストをこちらで変更)
変更を保存をクリック。
‘Follow’ ButtonのButton Textの欄はフォローするに変更。(フォローボタンのテキストです)
下の方に変更を保存があるのでクリックして、設定を保存してください。

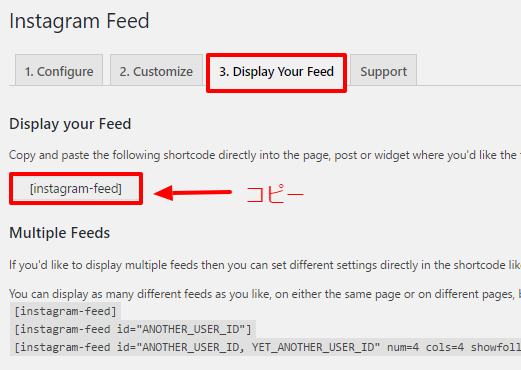
次に、Display Your Feedのタブをクリック。
下図のショートコードをコピーします。

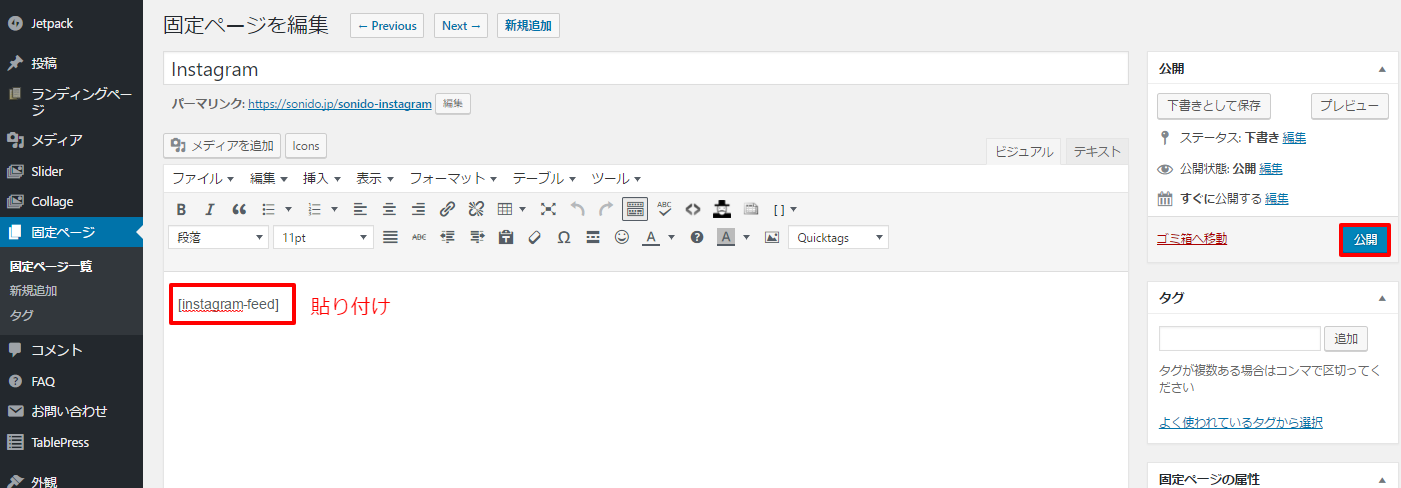
ステップ3:固定(投稿)ページの設定
インスタグラムを表示させたいページの本文に、ショートコードを貼り付けしてください。
最後に公開ボタンで公開。

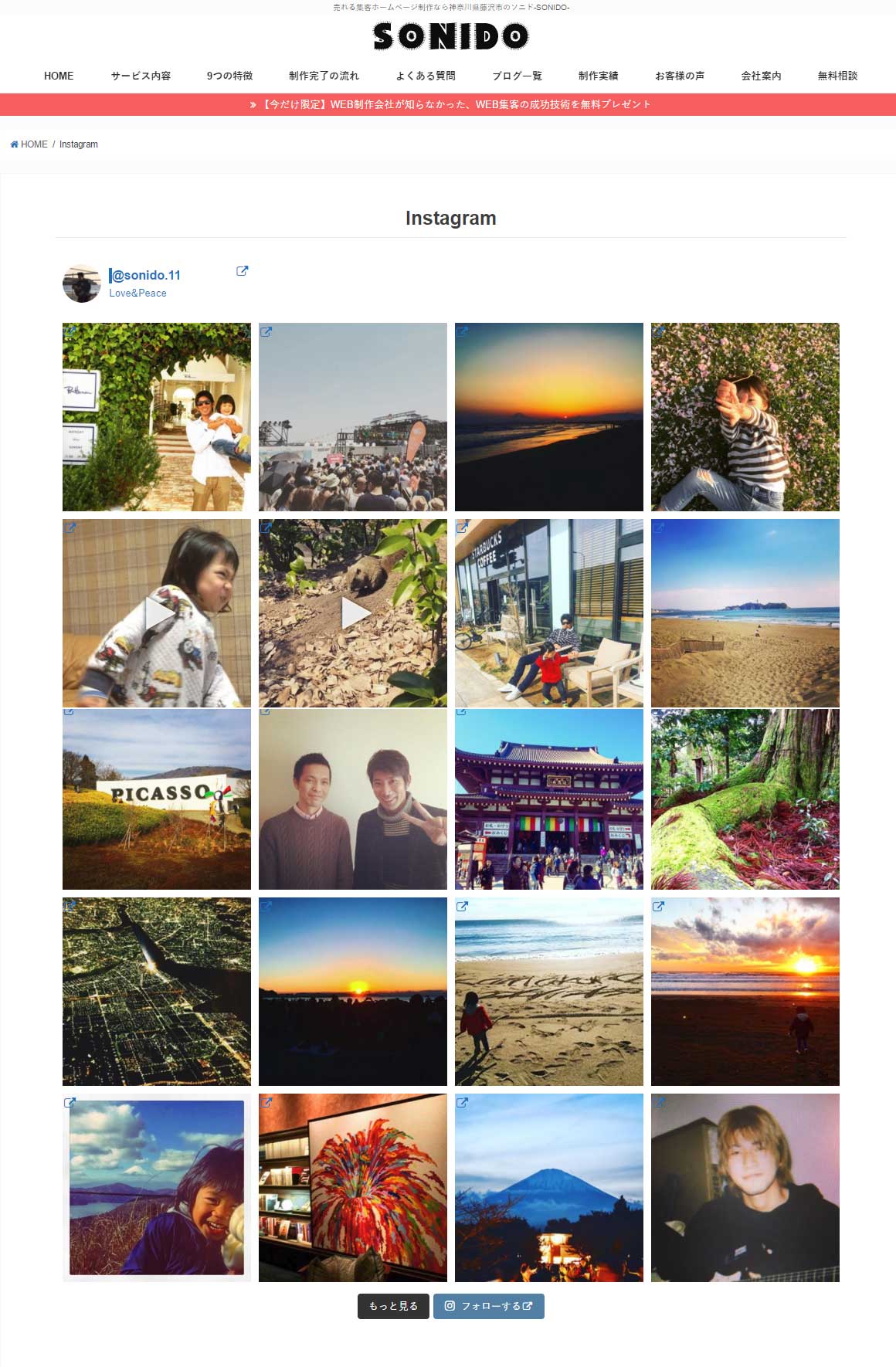
最後にページを確認してください。
↓↓↓こんな感じで表示されたらOKです↓↓↓
まとめ
簡単に設置できるので、是非試してみてくださいね!
インスタグラムは女性層が強いので、女性向けビジネスには是非活用してください。
本日はこの辺で。
【関連記事】
インスタグラムは集客ツールになるのか?メリットとデメリットを考える
インスタグラム(instagram)をサイトに埋め込んで見込み客の購買意欲を高めよう
【参考記事】