お問合わせフォーム最適化!ホームページのお問い合わせページってどうなっていますか?

ホームページからのお問い合わせ方法って
電話でのお問い合わせかメールでのお問い合わせが
ほとんどだと思います。
ホームページは1カラム・2カラムといった
形があるのは知っていますか?
1カラムはサイドバーと呼ばれる右や左に
バナーと呼ばれるボタンがなく、
シンプルなレイアウトです。
2カラムは右か左にサイドバーがあるパターンです。
ほとんどのホームページがどちらかの形で作られていると思います。
あなたのホームページもどちらかではありませんか?
ちなみに3カラムは両方にサイドバーがあるタイプです。
なんとなくわかりますよね?
ホームページは色々な情報を載せている為
サイドバーをつけて、様々なページに遷移できるようにしています。
閲覧者はあなたのホームページで
「よしメールで問い合わせでもしてみるか」という気持ちになったとしましょう。
しかし、いざお問い合わせページにいったが
お問い合わせを結局しなかったという事があります。
そんな経験ってないですか?
一番多い理由はお問い合わせ項目が
多く面倒くさくなったというのがあると思います。
しかし、実はそれだけではないんです。
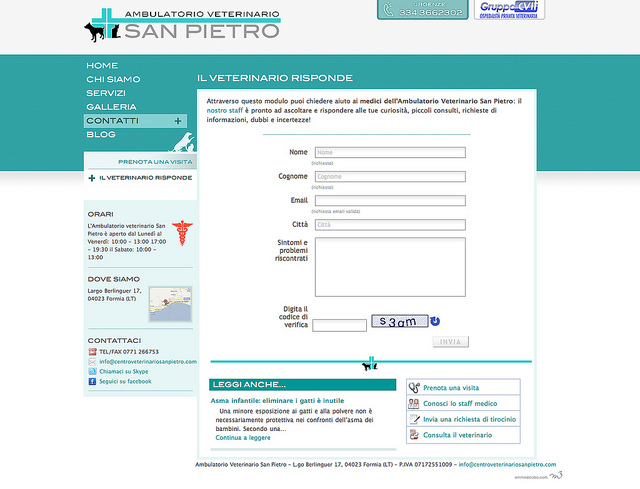
冒頭で1カラム・2カラムの話をしましたが
お問い合わせページも2カラムの場合
他に繊維する可能性が出てきます。
お問い合わせページで
サイドバーに気になるバナーがあったとします。
もしそこに飛んでしまったら、せっかく問い合わせしようという気持ちが
一緒にどっかとんでいく事はよくあるケースです。
これってものすごくもったいないと思いませんか??
お問い合わせページが1カラムの場合、
お問い合わせフォームしかないので
そこに集中できます。
これは意外と出来ていないケースが多いです。
これには二つの理由があります。
一つはホームページを制作する際に
少し手間になってしまうから。
制作側から見れば
トップページ以外が2カラムなら
全部2カラムの方が制作しやすいわけです。
二つ目はそこまで意識していないから。
お問い合わせページにきたが、
離脱があるかどうかの計測をしていない為
よく分からないのです。
一番好ましいのは
お問い合わせフォームは1カラムにしてあげて
他のページに飛ばないようにする事をした方がいいでしょう。
特にメールでのお問い合わせだけを希望している方は
お問い合わせフォームの最適化をする事をお勧めします。
もし2カラムでも右にサイドバーがあるようにした方がいいですよ!
アクセス解析を自分で見る事は結構大変なので
制作会社に毎月お金払って見てもらうのも検討してくださいね!
併せてご覧ください↓