【初心者でもできる】Webアイコンフォント楽々設置!「WP Visual Icon Fonts」プラグインの使い方とDashicons

アイコンを画像で作るのめんどくさいと思ったことはありませんか?
画像のようなアイコンをWebフォントでアイコン表示するのが、Webアイコンフォントです。
画像でアイコンを作ると、サイズを調整するのもひと手間です。
しかし、Webアイコンフォントならサイズや色の変更もラクラク!とても便利です。
ちなみにこんな感じのやつです icon-arrow-circle-down ←これもWebアイコンフォント

今回は、ワードプレスでWebアイコンフォントを簡単設置できるプラグイン「WP Visual Icon Fonts」を紹介します。
このプラグインで、 icon-comment icon-building などなどの369種類のアイコンが楽々設置できちゃいます!
目次
1:「WP Visual Icon Fonts」をインストール・有効化
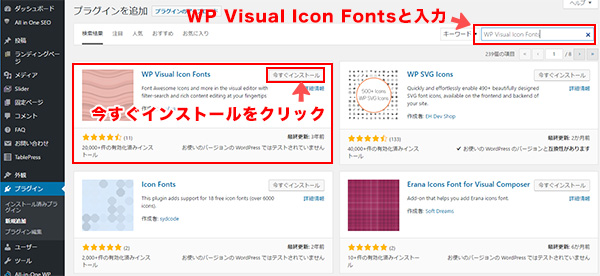
①プラグイン⇒新規追加をクリック。

②キーワードに「WP Visual Icon Fonts」を入力
③今すぐインストールをクリック

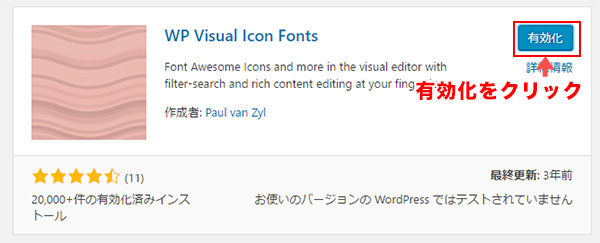
④有効化をクリック
これで準備は整いました!
2:投稿ページでWebアイコンフォントを使用
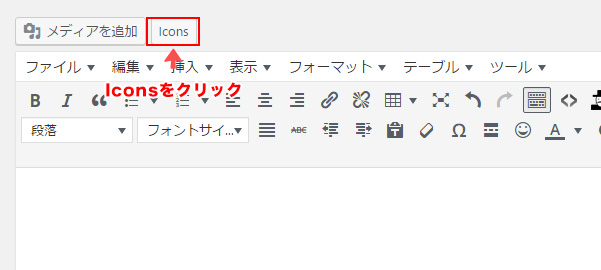
投稿ページを開くと、Iconsのボタンが表示されます。

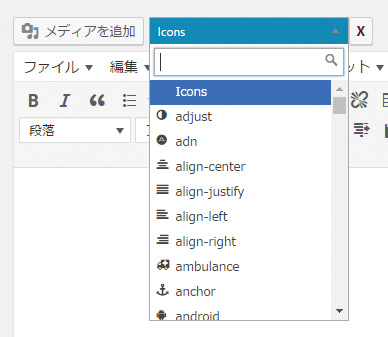
Iconsを2回クリックすると、アイコンが選べます。

お好きなアイコンを選んでください。
これで繁栄されます。とても簡単!
テキストの大きさ、色を変更する感覚で、アイコンの大きさや色を変更できます。
初心者の方はビジュアルモードで使用してください。
icon-comments 大きくなります。
色も変更できます。
3:一覧からWebアイコンフォントを使う
一覧ページがあるのでみてみましょう!
⇒http://fontawesome.io/icons/

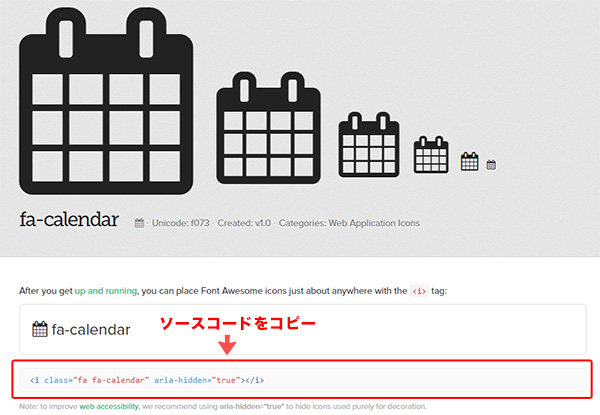
一覧ページから使いたいWebアイコンフォントをクリックします。

ソースコードをコピーして、テキストモードで貼り付けてあげたら完了です。
|
1 |
<i class="fa fa-calendar"></i> |
←こんな感じで表示されます。
変更したい場合は下記を参照してください
|
1 |
<i class="fa fa-calendar" style="color:#ff0000;font-size:50px;"></i> |
style=”color:#ff0000;font-size:50px;”を所定の場所に追加して、色とサイズを変更してあげましょう。
4:【番外編】ワードプレスのDashiconsを使う方法
ワードプレスの管理画面で色々なWebアイコンが使われています。
ワードプレスをインストールした際に、既に入っているWebアイコンフォントをDashiconsと呼びます。
番外編として、Dashiconsの使い方を紹介します。
function.phpを編集するので、特に初心者の方はバックアップをとってからにしてくださいね!
4:1 function.phpの編集
以下コードをfuncition.phpに追記します。
|
1 2 3 4 |
add_action( 'wp_enqueue_scripts', 'load_dashicons' ); function load_dashicons() { wp_enqueue_style( 'dashicons' ); } |
ハイそれだけです!
4:2 使いたいアイコンを見つけてコピー&ペースト
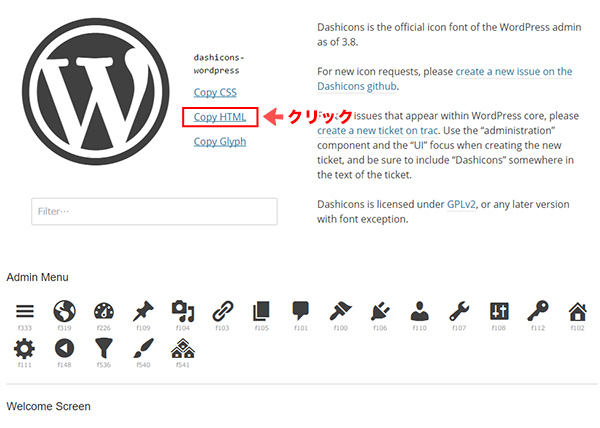
下記URLで使いたいアイコンを探しましょう!
⇒https://developer.wordpress.org/resource/dashicons/#wordpress

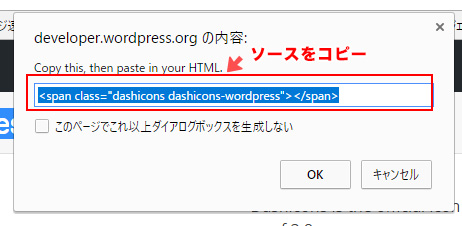
使いたいアイコンをクリック⇒Copy HTMLをクリックします。

ソースをコピーして、テキストモードにして貼り付ければOKです。
これがワードプレスのDashiconsだぜ!!
まとめ
いかがだったでしょうか。
Webアイコンフォントは画像と違い、サイズを大きくしても画質は荒くなることはありません。
また、アイコンを使うことでより理解してくれることも増えます。
- 電話のアイコンであれば、電話をここからすんだね。
- メールのアイコンであれば、ここからお問合わせフォームにいけるのか。
- ビルのアイコンであれば、会社情報か。
など、少しアイコンがあるだけで印象や理解が高まることがあります。
是非興味のある方は参考にしてくださいね icon-smile-o